RWD đơn giản với CSS và DIV
Mobility đang trở thành xu thế trong thế giới CNTT, cùng với nó là sự ra đời của nhiều thiết bị cá nhân có khả năng kết nối Internet. Điều này đòi hỏi những nhà thiết kế website cần xây dựng ra những trang web có layout (bố cục) đẹp, dễ dùng với bất cứ thiết bị nào có khả năng truy cập trang web của họ.
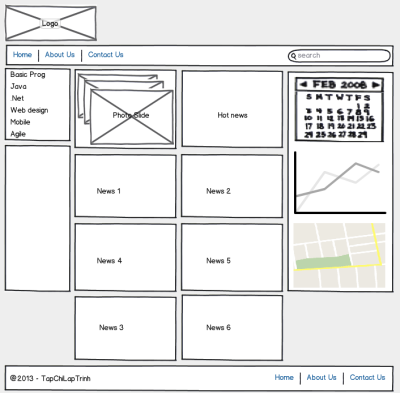
Reponsive Web Design (RWD) ra đời với mục tiêu giải quyết bài toán này. Trong bài viết “Tạo Layout đơn giản với DIV và CSS” đăng trên Tạp chí Lập trình, tôi đã hướng dẫn các bạn sử dụng DIV kết hợp với CSS để làm layout cho một trang web. Qua hướng dẫn này bạn sẽ dễ dàng và nhanh chóng có được một trang web có giao diện được thiết kế với layout như sau:

Tuy vậy layout theo hướng dẫn này chỉ phù hợp và thể hiện được tốt về mặt nội dung\giao diện với những màn hình máy tính có độ phân giải trên 1000px. Với những màn hình có độ phân giải nhỏ hơn, và đặc biệt là các thiết bị di động có kích thước nhỏ có khả năng truy cập Internet như smartphone, tablet, v.v. hoặc bạn phải quan sát layout trên với kích cỡ rất nhỏ (zoom) hoặc phải kéo thanh trượt ngang trên trình duyệt để quan sát được tất cả các nội dung ở kích cỡ lớn. Qua bài viết này tôi sẽ hướng dẫn bạn một chút thay đổi với CSS để bạn có thể có layout phù hợp với những màn hình có kích thước\độ phân giải khác nhau. Cụ thể ta trong bài viết này tôi sẽ có hướng dẫn để bạn thiết kế layout với các kích thước màn hình sau:
-
Màn hình có độ phân giải trên 1000px (laptop\screen đời mới, v.v.) sẽ như ảnh trên.
-
Màn hình có độ phân giải tối đa là 1000px (laptop\screen đời cũ, v.v.).

- Màn hình có độ phân giải tối đa là 750px (laptop nhỏ\tablet lớn, v.v.)

- Màn hình có độ phân giải tối đa là 540px (tablet nhỏ, v.v.)

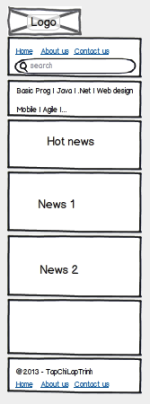
- Màn hình có độ phân giải tối đa là 380px (smartphone, v.v.)

Sau đây tôi sẽ hướng dẫn các bạn các bước căn bản nhất để có thể tạo được các layout với DIV và CSS có thể đáp ứng được các màn hình khác nhau kể trên.
Trước hết bạn cần tạo mới một trang HTML với cấu trúc chuẩn (gồm đầy đủ các phần html, head, title, body). Tiếp theo bạn code đoạn mã HTML sau vào phần body của trang.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div id="main">
<div id="head">
</div>
<div id="head-link">
</div>
<div id="s-body">
<div id="left">
</div>
<div id="content">
</div>
<div id="right">
</div>
</div>
<div id="footer">
</div>
</div>
|
Các cặp thẻ trong đoạn mã trên giúp bạn tạo ra các phân vùng khác nhau trên trang HTML của mình, mỗi phân vùng được đánh ID riêng biệt (các ID này sẽ dùng để định nghĩa CSS), chi tiết như sau:
-
main: Phân vùng chứa toàn bộ nội dung của trang.
-
head: Phân vùng chứa nội dung đầu tiên của trang (theo VD trên đó là phần logo)
-
head-link: Phân vùng chứa các liên kết đầu trang (ở VD trên: Home, About us, Contact us, v.v.)
-
s-body: phần nội dung chính
-
left: Phân vùng chứa các nội dung bên trái (ở VD trên là các liên kết trái)
-
content: Phân vùng chứa các nội dung chính của trang (ở VD trên là các phân vùng thông tin như: Hot news, Photo Slide, News 1, v.v.)
-
right: Phân vùng chứa các thông tin bên phải trang (ở VD trên là lịch, biểu đồ, bản đồ).
-
footer: Phân vùng chứa các thông tin cuối trang (ở VD trên là thông tin về chủ sở hữu và các liên kết).
Có một số kỹ thuật dành cho RWD, tuy nhiên trong bài này tôi hướng dẫn các bạn sử dụng kỹ thuật đơn giản với CSS, đó là Media Queries. Trước hết ta cần đưa vào tệp CSS một selector căn bản dành cho thẻ body dùng để đặt một cố định kiểu chung cho toàn bộ trang.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
body{
margin:0 auto;
font-family: Arial, Tahoma;
}
#s-body{
float: left;
}
#head, #head-link, #s-body, #footer{
width: 100%;
margin-bottom:5px;
clear: both;
}
|
Tiếp theo ta cần đưa vào tệp này các “media query” tương ứng với 5 loại màn hình với độ phân giải được xác định ở trên. Sử dụng media query đòi hỏi bạn cần xác định tất cả các kích cỡ màn hình thông dụng mà mình muốn trang web có khả năng hiển thị tốt trên đó (ở đây tôi chỉ xác định ra 5 loại màn hình). Theo cách mà tôi hướng dẫn bạn có thể tùy thích bổ sung thêm những kích cỡ mà mình mong muốn.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
@media all and (min-width: 1001px){
body{
background-color: red;
}
}
@media screen and (max-width: 1000px) {
body{
background-color: green;
}
}
@media screen and (max-width: 750px) {
body{
background-color: blue;
}
}
@media screen and (max-width: 540px) {
body{
background-color: yellow;
}
}
@media screen and (max-width: 380px) {
body{
background-color: orange;
}
}
|
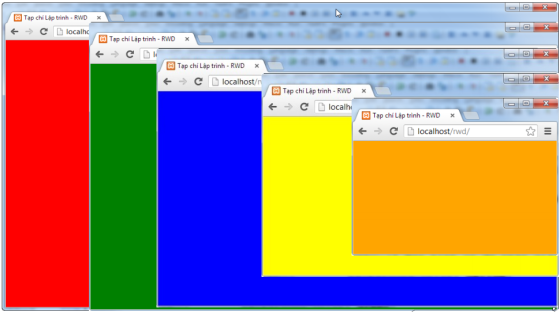
Trong đoạn mã CSS trên tôi cố tình đưa thêm vào mỗi media query một selector dành cho thẻ body với mục đích để bạn có thể kiểm tra thử với các chế độ màn hình khác. Bạn không cần phải có đủ các loại màn hình (5 loại) như đã kể trên, để kiểm tra bạn có thể chạy trang web của mình trên một trình duyệt bất kỳ và thay đổi từ từ kích cỡ cửa sổ trình duyệt cho tới khi thấy đổi sang các màu tương ứng với độ phân giải được xác định ở trên. Kết quả bạn sẽ nhận được như thế này:

Vậy là CSS đã giúp ta có thể xác định được kích thước màn hình thông qua media query, rất đơn giản và tiện lợi phải không bạn?
Bây giờ tới lúc ta xác định độ rộng vùng không gian cho các phần tử nằm trong thẻ body tùy theo độ rộng của màn hình lần lượt từ lớn tới nhỏ như sau (5 loại kích cỡ):
- 980px
- 850px
- 600px
- 450px
- 360px
Tiếp đó ta xác định vùng không gian của phần tử div với id là head, với mỗi kích thước khác nhau ta điều chỉnh lại chiều cao của vùng head cho phù hợp (chiều cao chuyển từ 100px, 80px, v.v.. và thấp nhất là 30px). Bây giờ ta cùng nhau xem lại hiện trạng của tệp CSS dành cho trang web (tôi đã loại bỏ các thuộc tính về màu nền đã dùng để dễ nhận biết kích thước như đã đề cập ở trên):
Xem chi tiết mã CSS
Nếu quan sát trang trên trình duyệt và thay đổi kích thước bạn sẽ thấy vùng head có độ rộng và chiều cao thay đổi theo.

Cùng với cách thức trên bạn có thể lần lượt định kiểu cho các thành phần khác của trang với kích thước phù hợp với mỗi độ rộng màn hình. Theo lời khuyên của các chuyên gia về RWD, bạn nên chia màn hình của mình thành 12 cột, căn cứ vào đó để xác định mỗi thành phần sẽ chiếm bao nhiêu cột khi có sự thay đổi về kích thước của màn hình. Dưới đây là tất cả các mã CSS mà tôi dùng để định kiểu cho các thành phần tương ứng với mỗi kích thước màn hình khác nhau; đó là cách phân chia của tôi nó có thể khác hoàn toàn với cách phân chia của các bạn; tôi chỉ mong đó là một ý tưởng giúp bạn nắm được cách làm và áp dụng cho bài toán cụ thể của mình.
Mời bạn quan sát layout của trang web với thiết kế CSS mà tôi đã sử dụng ở trên ở các độ rộng màn hình khác nhau (ở đây tôi thay đổi độ rộng của sổ trình duyệt để kiểm tra).

Bạn có thể thấy layout chuyển từ 3 cột (độ rộng của các phần lớn) sang 2 cột (phần right bị biến mất khi màn hình nhỏ) và cuối cùng là về 1 cột trên những màn hình có kích thước từ 380px trở xuống.
Lúc này bạn có thể tiếp tục với việc xây dựng layout (bố cục) trong phần content như bản mẫu ta có phía trên để có được một trang web với layout đáp ứng RWD.
Chúc bạn sớm thành thạo RWD! Khi đó nhớ phản hồi hoặc chia sẻ sản phẩm của bạn với tôi nhé :o)
Bạn có thể tải ví dụ mẫu ở trên tại đây.
Nguyễn Việt Khoa
Theo tapchilaptrinh
Các tin mới hơn:
 Hướng dẫn tích hợp giao diện trang quản trị SB Admin 2 vào Laravel 5.8.
Hướng dẫn tích hợp giao diện trang quản trị SB Admin 2 vào Laravel 5.8.
 Hướng dẫn tích hợp Google ReCaptcha v2 vào Laravel bằng curl.
Hướng dẫn tích hợp Google ReCaptcha v2 vào Laravel bằng curl.
 Học lập trình React JS trong vòng 5 phút.
Học lập trình React JS trong vòng 5 phút.
 Sử dụng trình soạn thảo CKeditor tích hợp CKFinder với Laravel.
Sử dụng trình soạn thảo CKeditor tích hợp CKFinder với Laravel.
 Hướng dẫn cài đặt Apache, PHP, MySQL, PHPMyAdmin trên Windows 10 và cấu hình SendMail.
Hướng dẫn cài đặt Apache, PHP, MySQL, PHPMyAdmin trên Windows 10 và cấu hình SendMail.
Các tin cũ hơn:
 Dữ liệu Lớn (Big Data) là gì.
Dữ liệu Lớn (Big Data) là gì.
 Phát âm chuỗi text trong Android.
Phát âm chuỗi text trong Android.
 HTML5 quá khứ, hiện tại và tương lai.
HTML5 quá khứ, hiện tại và tương lai.
 Cài đặt và cấu hình SQL Server để kết nối từ xa qua Internet.
Cài đặt và cấu hình SQL Server để kết nối từ xa qua Internet.
 Android Studio: Công cụ tuyệt vời cho các nhà lập trình ứng dụng.
Android Studio: Công cụ tuyệt vời cho các nhà lập trình ứng dụng.