Học lập trình React JS trong vòng 5 phút
Thực ra nói về Reactjs, mới đầu các bạn chưa tiếp xúc hoặc tiếp xúc ban đầu sẽ thấy nó cao siêu, chắc là khó học lắm.
Nó là một thư viện của javascript. Vì cách dùng javascript trong Reactjs nó hoàn toàn khác so với các bạn đã từng code theo Jquery.

Cách sử dụng để render ra DOM khác so với cách dùng HTML thông thường, nên các bạn nghĩ nó sẽ khó.
Nhưng nó đơn giản lắm, các bạn cùng tìm hiểu bài này sau 5 phút là sẽ biết được cách hoạt động cơ bản của Reactjs.
Và từ đó sẽ hiểu về bản chất Reactjs nó hoạt động thế nào.
Mở đầu
Hướng dẫn này sẽ cung cấp cho bạn một sự hiểu biết cơ bản về ReactJs, thông qua việc xây dựng một ứng dụng rất đơn giản. Tôi sẽ không đề cập đến những gì mà tôi không nghĩ nó là cốt lõi.
Nếu bạn thích cách giảng dạy của tôi và muốn được biết khi chúng tôi khởi chạy khóa học Reactjs sắp tới, miến phí của chúng tôi, bạn có thể để lại email của mình tại đây.
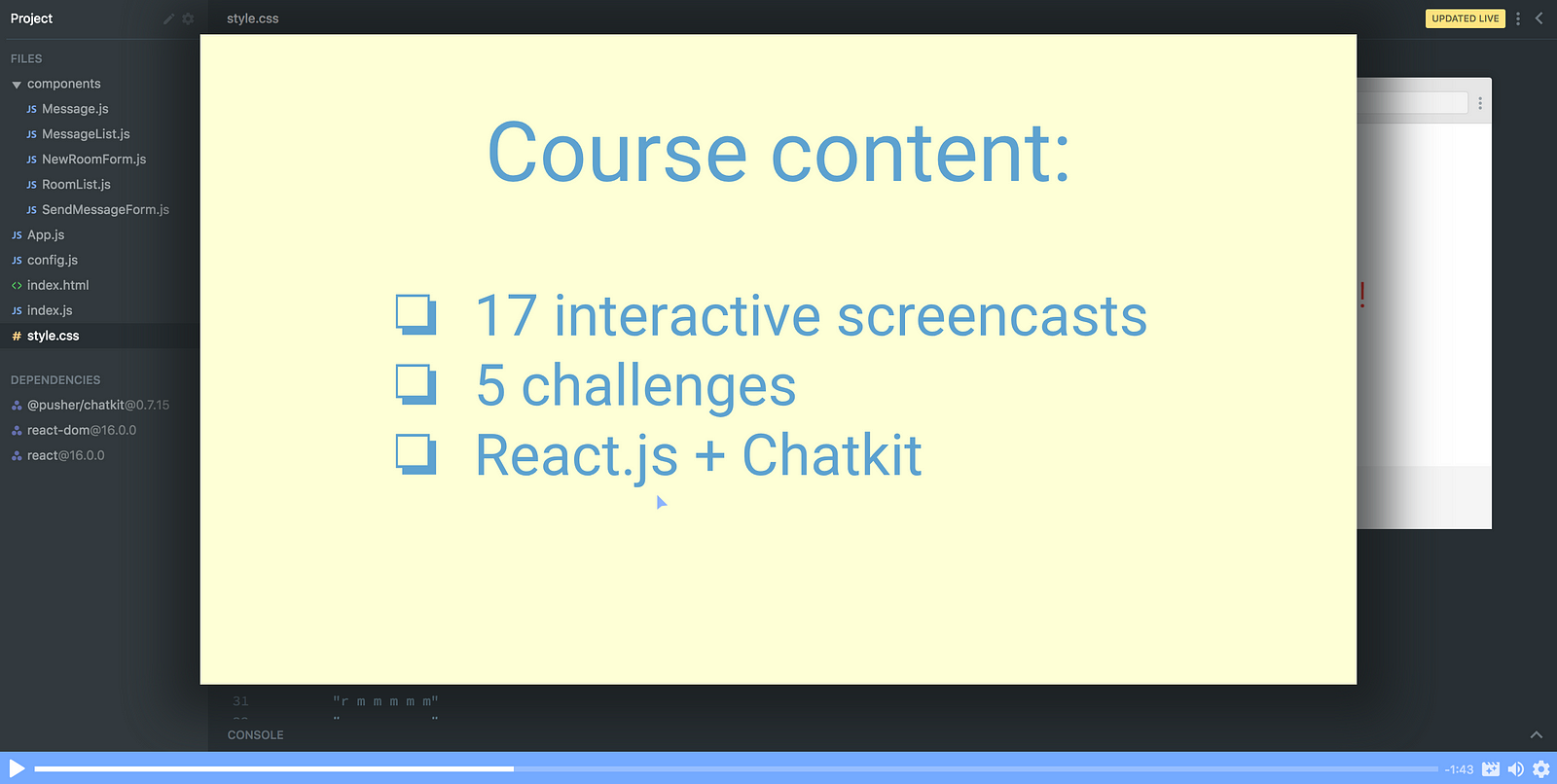
Một khi bạn đã đọc bài viết này, tôi khuyên bạn nên kiểm tra khóa học Reactjs miễn phí của tôi trên Scrimba, nơi tôi dạy nó thông qua việc xây dựng một ứng dụng trò chuyện.

Setup
Khi bắt đầu với React, bạn nên sử dụng thiết lập đơn giản nhất có thể: Một file HTML sẽ có thư viện React và ReactDOM thông qua code như bên dưới.
<html>
<head>
<script src="https://unpkg.com/react@15/dist/react.min.js"> </script><script src="https://unpkg.com/react-dom@15/dist/react-dom.min.js">
</script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
/*
ADD REACT CODE HERE
*/
</script>
</body>
</html>
Chúng ta đã import Babel, vì React sử dụng thứ gọi là JSX để viết. Chúng ta cần chuyển JSX này thành Javascript, để trình duyệt có thể hiểu được nó.
Có hai điều tôi muốn bạn chú ý:
<div> với id là #root. Đây gọi là entry point cho ứng dụng của chúng ta. Nó là nơi toàn bộ ứng dụng của chúng ta sẽ hoạt động ở đó.<script type="text/babel"> tag trong body. Đây là nơi chúng ta viết code Reactjs.
Nếu bạn muốn xem code hoạt động thế nào, thì kiểm chứng tại Scrimba.
Components
Mọi thứ trong React là component, và chúng thường có dạng các class Javascript. Bạn tạo một component bằng cách kế thừa sử dụng trên lớp React-Component. Hãy tạo một component gọi là Hello.
class Hello extends React.Component {
render() {
return <h1>Hello world!</h1>;
}
}
Sau đó bạn xác định các method cho component. Trong ví dụ của chúng ta, chúng ta chỉ có một method, và nó được gọi là render().
Bên trong render() bạn sẽ return một mô tả về những gì bạn muốn thông qua React để cho hiển thị trên trang. Trong trường hợp trên, chúng tôi chỉ muốn nó hiển thị thẻ h1 với đoạn text Hello world bên trong nó.
Để ứng dụng nhỏ của chúng ta hiển thị trên màn hình, chúng ta cũng phải sử dụng ReactDOM.render():
ReactDOM.render(
<Hello />,
document.getElementById("root")
);
Vì vậy, đây là nơi chúng ta kết nối component Hello của chúng ta với entry point của ứng dụng (<div id="root"></div>). Kết quả như sau:

Cú pháp HTML mà chúng ta vừa xem (<h1> và <Hello/>) là mã JSX mà tôi đã đề cập trước đó. Nó không thực sự là HTML, mặc dù những gì bạn viết ở đó sẽ kết thúc dưới dạng các thẻ HTML trong DOM.
Bước tiếp theo là để ứng dụng của chúng ta xử lý dữ liệu.
Handling data
Có hai loại dữ liệu trong React: props và state. Sự khác biệt giữa hai kiểu dữ liệu này cần một chút tinh ý để hiểu nó. Nó sẽ trở nên dễ hiểu hơn khi bạn bắt đầu làm việc với chúng.
Điểm khác biệt chính là state là riêng tư và có thể được thay đổi từ bên trong chính component đó. Props là ở bên ngoài và không được kiểm soát bởi chính component đó. Nó được truyền từ các components lên cấp bậc cao hơn, là người kiểm soát dữ liệu.
Một component có thể thay đổi state bên trong của nó một cách trực tiếp. Nó không thể thay đổi props của nó trực tiếp.
Chúng ta hãy xem xét kỹ hơn các props.
Props
Component Hello của chúng ta là rất tĩnh và nó hiển thị cùng một thông điệp bất kể. Một phần lớn của React là khả năng sử dụng lại, nghĩa là khả năng viết một component một lần, và sau đó sử dụng lại nó trong các trường hợp sử dụng khác nhau – ví dụ, để hiển thị các thông điệp khác nhau.
Để đạt được kiểu tái sử dụng này, chúng ta sẽ thêm các props. Đây là cách bạn truyền props cho một component (message=”my friend”):
class Hello extends React.Component {
render() {
return <h1>Hello {this.props.message}!</h1>;
}
}
Prop được gọi là
message và có giá trị là “my friend”. Chúng ta có thể truy cập prop này từ bên trong component Hello bằng cách sau
this.props.message, như sau:
class Hello extends React.Component {
constructor(){
super();
this.state = {
message: "my friend (from state)!"
};
}
render() {
return <h1>Hello {this.state.message}!</h1>;
}
}
Kết quả là, điều này được render trên màn hình:

Lý do chúng ta viết {this.props.message} bằng dấu ngoặc nhọn là bởi vì chúng ta cần nói với JSX rằng chúng ta muốn thêm một biểu thức JavaScript. Điều này được gọi là escaping .
Vì vậy, bây giờ chúng ta có một thành phần tái sử dụng có thể hiển thị bất kỳ thông điệp nào chúng tôi muốn trên trang. Woohoo!
Tuy nhiên, nếu chúng ta muốn thành phần có thể thay đổi dữ liệu của riêng nó thì sao? Sau đó, chúng ta phải sử dụng state thay vào đó!
State
Cách lưu trữ dữ liệu khác trong React là state của components. Và không giống như props – không thể thay đổi trực tiếp bởi component – state có thể thay đổi.
Vì vậy, nếu bạn muốn dữ liệu trong ứng dụng của mình thay đổi – ví dụ dựa trên tương tác của người dùng – nó phải được lưu trữ trong state của component ở đâu đó trong ứng dụng.
Initializing state
Để khởi tạo trạng thái, chỉ cần đặt this.state trong constructor() phương thức của lớp. State của chúng ta là một đối tượng mà trong trường hợp của chúng ta chỉ có một chìa khóa được gọi là message.
class Hello extends React.Component {
constructor(){
super();
this.state = {
message: "my friend (from state)!"
};
}
render() {
return <h1>Hello {this.state.message}!</h1>;
}
}
Trước khi chúng ta thiết lập state, chúng ta phải gọi hàm tạo
super() . Điều này là bởi vì
this là chưa khởi tạo trước khi
super() được gọi.
Changing the state
Để sửa đổi trạng thái, chỉ cần gọi this.setState(), truyền vào đối tượng state mới làm đối số. Chúng ta sẽ làm điều này bên trong một phương thức mà chúng ta sẽ gọi
updateMessage.
class Hello extends React.Component {
constructor(){
super();
this.state = {
message: "my friend (from state)!"
};
this.updateMessage = this.updateMessage.bind(this);
}
Lưu ý: Để thực hiện công việc này, chúng ta cũng phải liên kết từ khóa this với phương thức updateMessage. Nếu không, chúng ta không thể truy cập this trong phương thức.
Bước tiếp theo là tạo một nút để click, để chúng ta có thể kích hoạt phương thức
updateMessage().
Vì vậy, hãy thêm một nút vào phương thức
render():
render() {
return (
<div>
<h1>Hello {this.state.message}!</h1>
<button onClick={this.updateMessage}>Click me!</button>
</div>
)
}
Ở đây, chúng ta đang hooking một event listener vào nút, lắng nghe sự kiện onClick . Khi điều này được kích hoạt, chúng ta gọi phương thức updateMessage .
Đây là toàn bộ thành phần:
render() {
return (
<div>
<h1>Hello {this.state.message}!</h1>
<button onClick={this.updateMessage}>Click me!</button>
</div>
)
}
}
Phương thức updateMessage sau đó gọi this.setState() làm thay đổi giá trị
this.state.message. Và khi chúng ta nhấp vào nút, đây là cách sẽ tạo ra:

Chúc mừng! Bây giờ bạn có một sự hiểu biết rất cơ bản về các khái niệm quan trọng nhất trong React.
Cảm ơn vì đã đọc! Tôi là Per Borgen, đồng sáng lập của Scrimba. Vui lòng kết nối với tôi qua Twitter.
Bài viết được dịch từ trang Freecodecamp
[Nghean-Aptech]
Các tin mới hơn:
 Hướng dẫn tích hợp giao diện trang quản trị SB Admin 2 vào Laravel 5.8.
Hướng dẫn tích hợp giao diện trang quản trị SB Admin 2 vào Laravel 5.8.
 Hướng dẫn tích hợp Google ReCaptcha v2 vào Laravel bằng curl.
Hướng dẫn tích hợp Google ReCaptcha v2 vào Laravel bằng curl.
Các tin cũ hơn:
 Sử dụng trình soạn thảo CKeditor tích hợp CKFinder với Laravel.
Sử dụng trình soạn thảo CKeditor tích hợp CKFinder với Laravel.
 Hướng dẫn cài đặt Apache, PHP, MySQL, PHPMyAdmin trên Windows 10 và cấu hình SendMail.
Hướng dẫn cài đặt Apache, PHP, MySQL, PHPMyAdmin trên Windows 10 và cấu hình SendMail.
 Tạo ứng dụng MVC cơ bản với Laravel 5 trong 10 phút.
Tạo ứng dụng MVC cơ bản với Laravel 5 trong 10 phút.
 Tìm hiểu PHP 7, có điều gì mới, và hơn thế nữa.
Tìm hiểu PHP 7, có điều gì mới, và hơn thế nữa.
 Quy tắc viết mã cơ bản trong lập trình web với PHP.
Quy tắc viết mã cơ bản trong lập trình web với PHP.